Since I’ve been employed at the University of Applied Sciences Potsdam (Germany) as lab supervisor (and later on as artistic and scientific assistant) I started teaching programming and electrical engineering with the focus on Creative Coding and Physical Computing. In the winter semester of 2014 I also started to teach a class in the design fundamentals called “Eingabe/Ausgabe”. My aim has always been to teach with a hands on methodology using the concept of cognitive apprenticeship that should develop into self directed problem solving. As soon as possible my students had to build their first, second, third prototypes, read and write code, break it, understand why it is broken and rewrite it. I always try to encourage them to share their projects with an open source license so others can build on their projects, like they do. See lehrveranstaltungen.md for a list of all my courses.
Contents
- Fundamentals of Digital Communication
- The Useless Web
- Gestalten in Code
- Lost in Navigation
- Input/Output - Fundamentals of Process-Oriented Design
- Knowledge Exchange Group
- Workshops
Fundamentals of Digital Communication
Creative Technologies - Physical Computing and Fundamentals of Generative Design on the Web @HBK Univiersity of Art Braunschweig. The term “Creative Technologist” and the concept of “Creative Technologies” describe professions and areas where art, design, and technology merge. These roles utilize technology creatively and highlight the combination of innovative technical skills with artistic and design practices. To develop an understanding of these intersections, we will explore, among other things, small projects with themes such as form, color, typography, movement, and interaction on the web. We will learn the basics of semantic HTML, CSS, and JavaScript with the Creative Coding library p5.js and the methods of generative design. Additionally, we will explore the intersections of digital and physical worlds with microcontrollers like Arduino. We will also take a look at modern web development, the prevailing paradigms on the web, and acquire the skills to bring our own pages to the web, going beyond the purely digital realm.
See some results here.
The Useless Web
Fundamentals of Coding @HAWK the University of Applied Science and Art in Hildesheim. Over the past 30 years, the World Wide Web has developed rapidly. From electronic hypertext documents linking to each other, to the Dotcom Bubble, through Flash and Java Applets, to JavaScript-based Single Page Applications.
What was an experimental playground by the beach three decades ago is now a CI/CD container harbor, determined by UX, bounce rates, First Contentful Paint, and metrics, leaving little room for splashing around.
In the seminar “Useless Web” within the Generative Design module, we want to return to this playground and develop parametric micro-sites to gain insight into programming with JavaScript and the Creative Coding library P5.js. Starting with finger exercises on topics such as color, form, typography, grid, iteration, movement, and interaction, we will acquire the basic knowledge to bring our own useless pages to the web.
See the results of the seminar here.
Gestalten in Code

Design Fundamentals - Elementary Design Basics - Fundamentals of Digital Representation @FHP University of Applied Sciences Potsdam. Where is the “Gestalt” in code? Can the Laws of Gestalt be programmed? And what are these laws? In this seminar we will explore the origin, present and possible future of computer art. Based on the Laws of Gestalt we are going to categorize several art works and use these rules to create our own generative design. This seminar will be split into three sprint projects each building on top of its predecessor. The site for the seminar can be found here.
Lost in Navigation
Design Fundamentals - Elementary Design Process - Fundamentals of Surface and Structure @FHP University of Applied Sciences Potsdam. The everyday use of navigation systems and vector-based street maps with live positioning shaped our image and spatial understanding of routes, urban spaces, orientation, and movement. Standardized representations helped us quickly find our way in unfamiliar metropolises, but different places, with recommendations for the same coffee shops, also became increasingly similar.
“Lost in Translation” described, in English, the loss of meaning when translating from one language to another. Similarly, when translating an environment through a navigation system, subtle, individual, and special dimensions were often lost, becoming “Lost in Navigation.”
In this course, we aimed to break with expectations and build our own navigation systems. We engaged in experimental mapping and spatial perception, playing with various navigation parameters. What did it mean to be guided by machines? Were we still allowed to get lost and take detours? What would a navigation device look like that reacted emotionally and guided us through the world based on entirely unexpected criteria?
The course consisted of both a design-conceptual exploration of the topic and its technical implementation. In the first half of the semester, fundamentals for building simple navigation systems were taught. In the second part, the focus was on the emotional expressions of machines. Since we did not use screens with conventional map displays, new forms were required for how a personal navigation system could indicate direction or lead its user off the chosen path. The workshop practice 14W4D-IL was integrated into the seminar.
Instructors: Myriel Milicevic + Fabian Morón Zirfas
Input/Output - Fundamentals of Process-Oriented Design

“Eingabe/Ausgabe - Grundlagen der Prozessorientierten Gestaltung” was my seminar in the design fundamentals module for three semesters from winter 2014 to spring 2016. You can see the whole documentation of the seminar here.
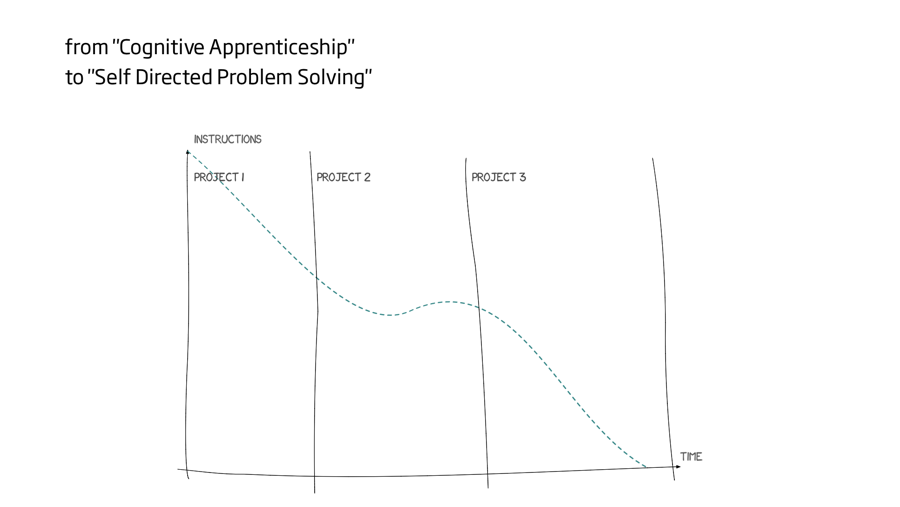
The aim of the seminar was to give the students a first peak into the fields of Creative Coding, Physical Computing and Data Visualization paired with the technical knowledge to develop own projects. The course was split into three sprint projects each around 4 to 5 weeks long. The students also had to give a report on an artist/designer from the field of interest and we had some quests during the interm and final presentation who gave feedback on the students projects as well. Through the seminar the instructions the students get are reduced so that they will be able to solve their problems at the end. Se my totally scientific chart which illustrates the progress.

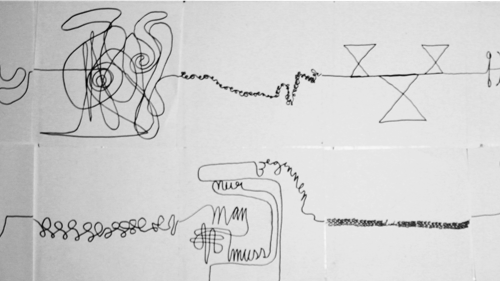
The first project, always called “Algorithm”, engaged the students with the basic concept of programming. The task was to define an drawing algorithm for humans, execute it, create amended versions until the result is to their liking. These results then got abstracted further using Processing or P5.js.
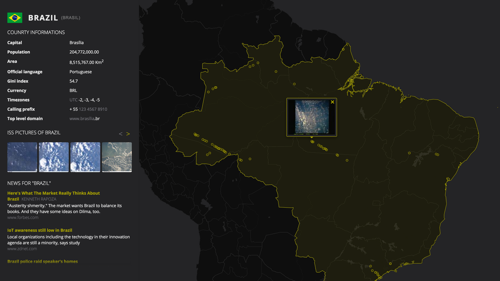
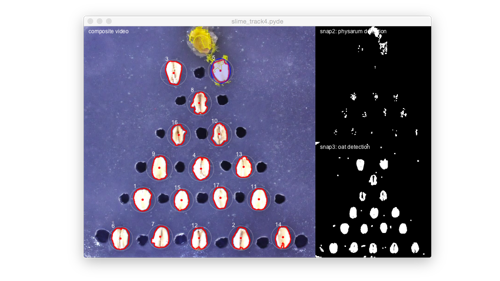
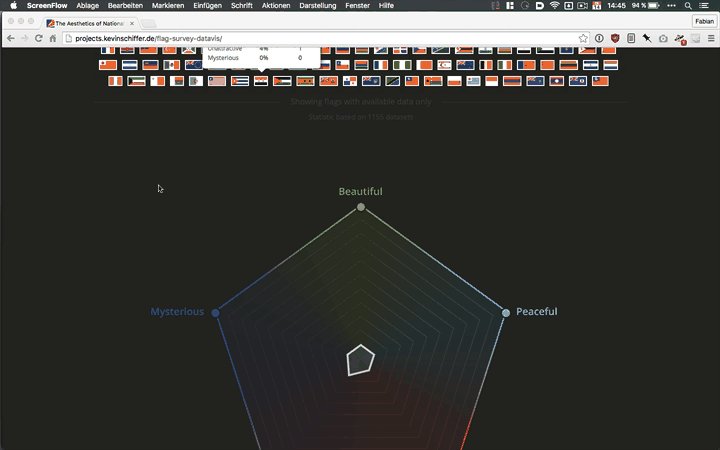
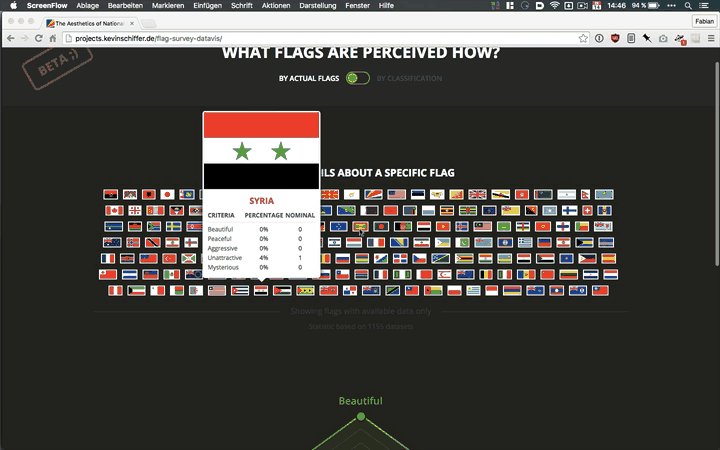
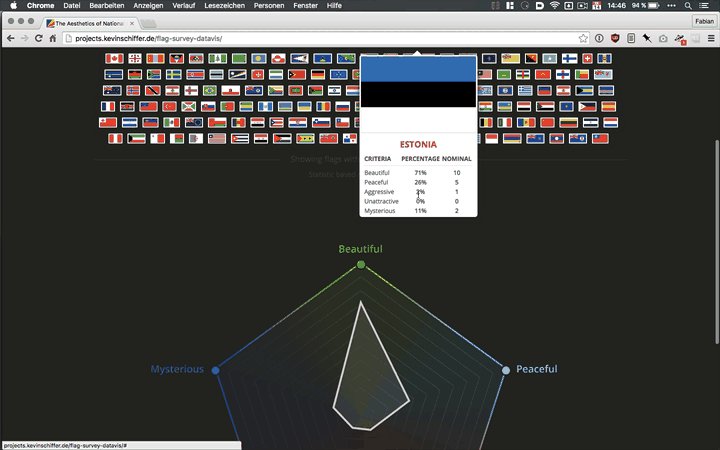
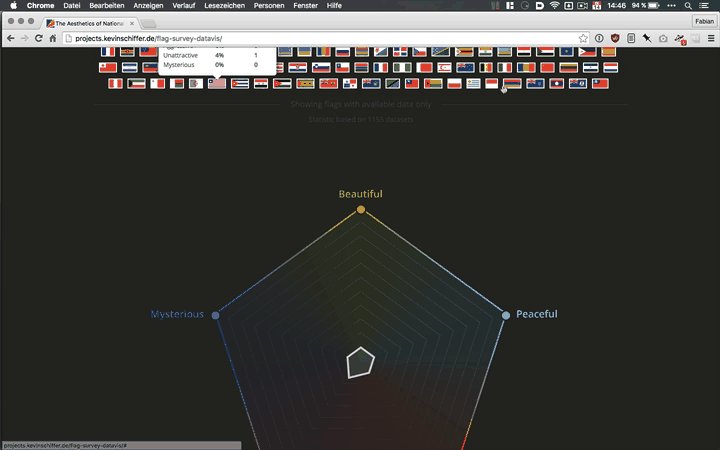
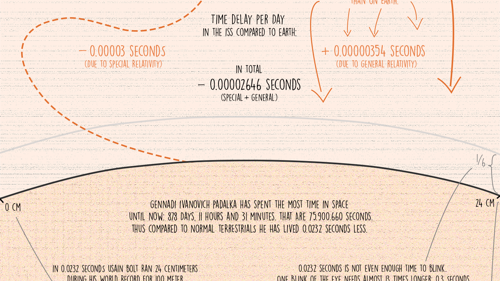
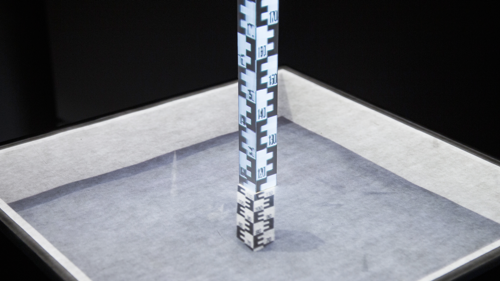
The second task was always a bit more experimental. In each case they had to generate a visualization of data. In the first seminar by defining a question, creating a survey, collecting the data and creating visual representation. The second seminar was all about slime molds and their behavior. The students had to define an experiment designed to take advantage of the slime molds properties. Create a setup to nurture and record their movement and afterwards create an analysis of that recorded data. In the third semester it was all about the International Space Station using. The range here went from posters about the relativity of time to web applications that track the ISS in real time and use their position as “filter” to gather data from other APIs.
The third task was always about Physical Computing. From creating a computerized representation of binary states in the real world, to motorized posters/objects that react on the passive presence of a spectator to connected objects that talk to one another. Below you will find some highlights of the projects the students created.
Knowledge Exchange Group

The K.E.G. is not a seminar like the others. It is a platform for students to teach other students. During their work on their projects some students reach an expertise in specific niche fields of technology that can’t be thought by us during a semester. “The Knowledge Exchange Group” is the place where these students get guidance to prepare a workshops on a specific topic. Since autumn 2015 we had workshops about the JavaScript task runner Gulp, the service Firebase, parametrical modeling in Rhino using Grasshopper, web development with React, application development with Swift and interactive 3D graphics in the Browser with WebGL. Each workshop was designed for a whole day and took place in the Interface Lab.
Workshops
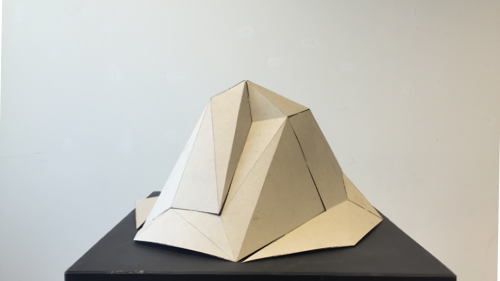
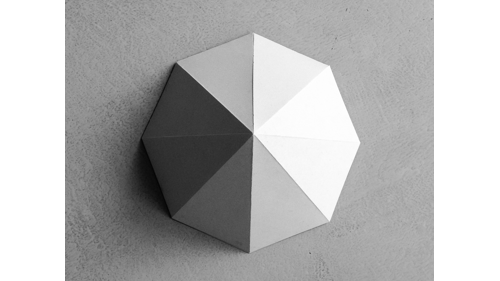
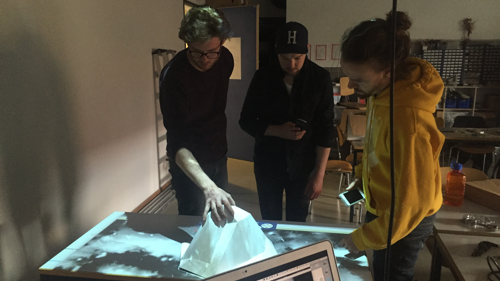
”Doing Papercraft/Projection Mapping”
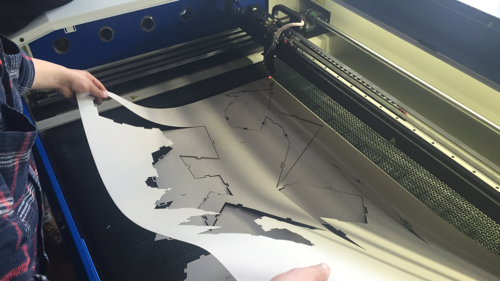
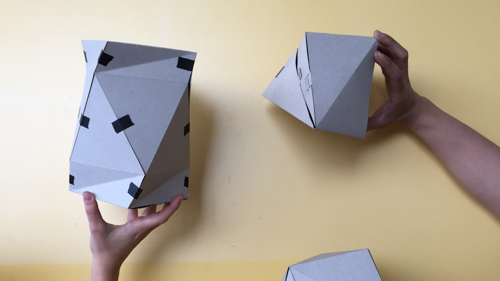
In April 2016 I gave two single day crash course about creating simple 3D objects in Blender, unfolding them and preparing them for laser cutting. In the second part these objects where used to do a projection mapping on them. As part of the workshops I created extensive documentations. “Doing Papercraft” and “Doing Projection Mapping”. These workshops where part of a series of three warm up workshops for seminar “Datenobjekte” by Prof. Boris Müller.
“Johnny Five Is Alive”
This was also a project weeks workshop in October 2015 about prototyping connected devices using the Node.js and the Johnny Five framework, Particle Photon boards, IFTTT and the corresponding mobile applications like “Do Button” or “Do Note”. After a crash course in creating a simple server and page with Express.js that controls a Arduino Board over USB or Wi-Fi the students had to come up with a quick project using some or all of the learned technologies.
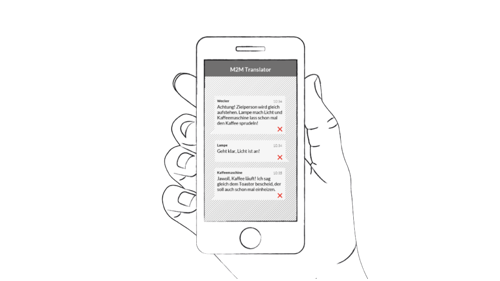
M2M Translator by Rahel Flechtner
In a world that gets more and more connected, we are surrounded by machines talking to each other. Mostly, for us it is not possible to know what they are actually communicating. That this fact could get really disturbing or even terrifying is shown by the little scenario of Paula and her smart home(…)
Take a look at the whole project over here.
The Nibble Do List by Lucas Vogel
The nibble-do list is a website connected with a candy dispenser. The candy dispenser can be placed on a desk next to a user computer. On the website, the user can define tasks on a to-do list. When a task is completed, the candy dispenser is automatically made aware of this completion and rewards the user with some candies.
See the whole project description over here.
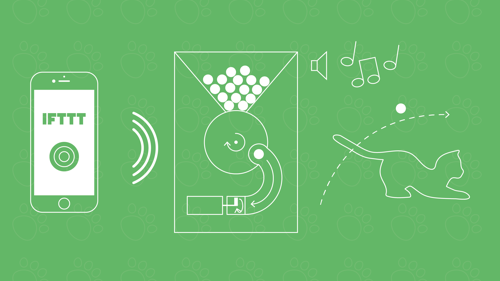
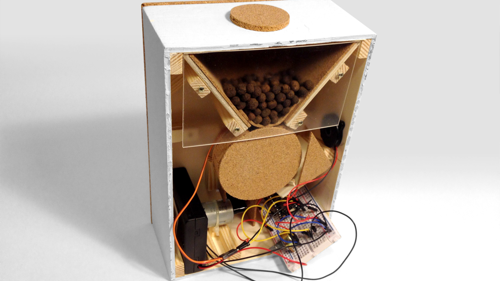
TreatSpin by Christoper Klement
Since my cats are quite lazy, I had the vision to build a gadget that would make them move more: The idea of a treat spin was born. Simultaneously, I wanted to be able to lean back and use it as easy as possible – from the sofa or while being out and about.
A Particle Photon powered and IFTTT controlled cat animator. See the full documentation over here.
”DIY (Multi) Touch (less) Human Computer Interaction”
In the project weeks in October 2014 I gave this seminar about touch and touch less human computer interaction. In the first week the students got a quick introduction into building their own touch interfaces using just a cheap USB camera and Computer Vision in Processing, how to hack USB cameras to make them just see infrared light and how to map this data with OSC to sounds. In the second week they had to think a quick group project to use the introduced techniques.
Homo Effectus by Flavio Gortana, Fabian Dinklage and Caspar Kirsch
A musical interface controlled by color and hand gestures.

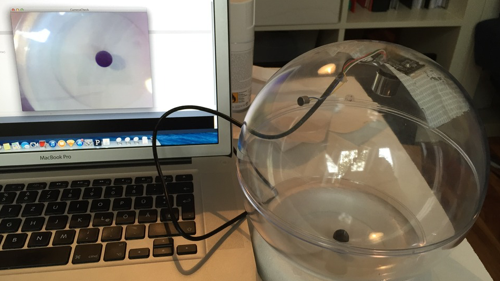
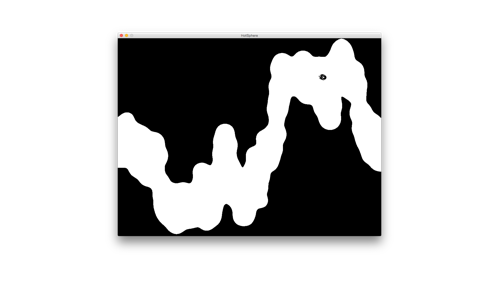
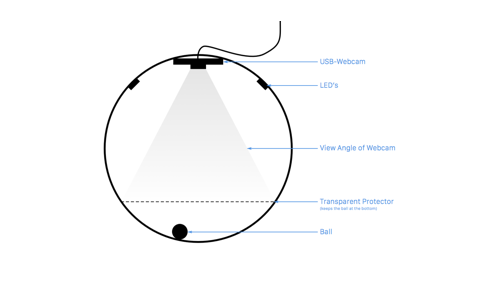
Hot Sphere by Alexander Käßner, Alvaro Garcia and Kevin Schiffer
A game controller based on Computer Vision.




Interface Lab Seminar
Starting with my work as lab supervisor in 2013 I also started to give a six days block seminar about Creative Coding in Processing and P5.js and Physical Computing using Arduino or Particle Photon boards. Each semester around 15 students get a three day crash course. After that they had to think of a small project with one of these techniques and accomplish it in three days.
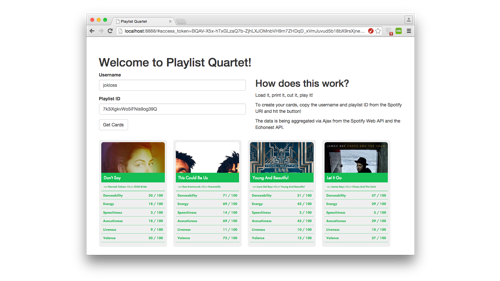
Playlist Quartet by Jonathan Kloß
Generate quartets cards based on your Spotify playlist.
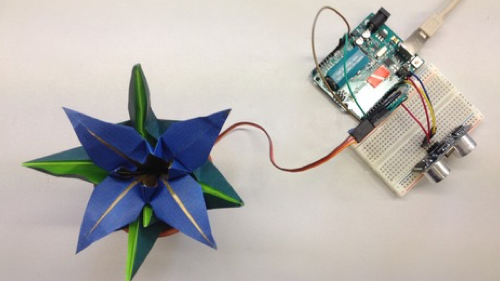
Interactive Plant by Carla Schewe
An Origami folded plant that reacts on presence.


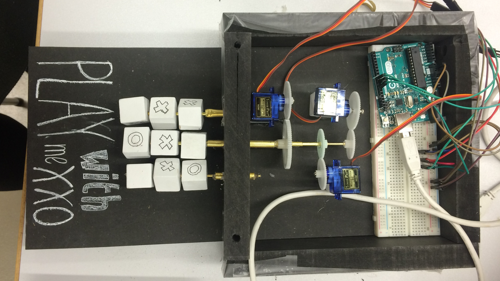
Play with me XXO by Andrea Biedermann
An Arduino powered XXO game.


Typography and Automation
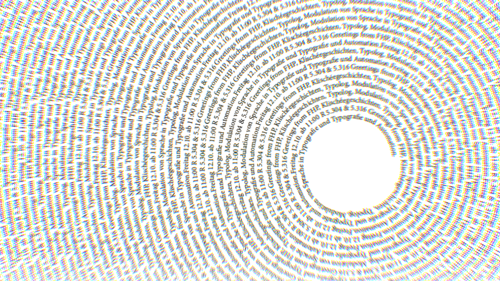
In October 2012 I gave a workshop at the University of Applied Sciences Potsdam (Germany) about “Typography and Automation”. The goal of this workshop was to teach the fundamentals of JavaScript/Extendscript in Adobe InDesign and apply this knowledge to a small project. Most of the students had no prior programming skill.
Adobe After Effects Tutorials für ae.tuts+
In October 2012 I got approached by ae.tuts+ if I were interested into creating some tutorial that shows the techniques I used in my entry to the “Contest n°8” on mattrunks.com